How to show Cross-Domain Fonts in Mozilla FireFox
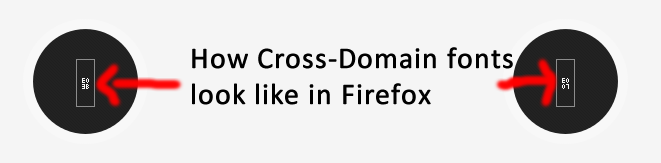
Working with my clients doesn't leave me any free time to update and check my own website FixMyWP.com for any issues. Since I work mostly with Chrome and only use FF, Opera and IE for debugging my client websites I rarely find myself browsing Fix My WP with any of them. Today it was the first time that I use FireFox for browsing to my homepage after enabling cdn services from MaxCDN, a CDN service that improved my website loading time a LOT! Apparently this change affected my website fonts when viewed with FireFox where they didn't show:  With MaxCDN all my static content is actually being served from their server facilities, using an external domain like fixmywp-makistv.netdna-ssl.com instead of my native domain fixmywp.com. Well as it seems FireFox doesn't allow loading cross domain fonts by default, that means I(we) need to apply a fix to bypass this setting:
With MaxCDN all my static content is actually being served from their server facilities, using an external domain like fixmywp-makistv.netdna-ssl.com instead of my native domain fixmywp.com. Well as it seems FireFox doesn't allow loading cross domain fonts by default, that means I(we) need to apply a fix to bypass this setting:
- Open your .htaccess file, its located on the root of your website(you can browse there either using your hosting panel file manager or using a ftp client like Filezilla).
- Move the cursor to the top of the file contents, press enter to create a new blank like.
- Insert the following snippet:
#allow FF to use cross-domain fonts# <FilesMatch ".(ttf|otf|eot|woff)$"> <IfModule mod_headers.c> Header set Access-Control-Allow-Origin "*" </IfModule> </FilesMatch> - Save and refresh your website!


Damian
January 7, 2015 at 8:40 pm
Is not working for me In chrome I get the same error 🙁
Fix My WP
January 7, 2015 at 8:57 pm
Hello Damian!
Are you using MaxCDN?
Dimitar Ivanov
January 24, 2016 at 8:28 am
Your code will work only on Apache servers. To enable cross-domain fonts on Nginx and IIS see: http://zinoui.com/blog/cross-domain-fonts
Fix My WP
January 24, 2016 at 2:23 pm
Thanks Dimitar for the comment.
I’m working with Apache so my tutorials are Apache driven.