How to Integrate Your Etsy Shop into your WordPress Website and Why You Should
What does this integration mean for you?
A WordPress/Etsy integration means that your Etsy products can finally display on your WordPress site. Post Etsy boxes, descriptions, photos, and buttons that lead to your Etsy page, and eventually process the transactions directly through your website. The idea behind the WordPress integration is to establish yourself as an expert without the sole reliance on Etsy.
Wouldn't it be nice to eventually have an email list that prompts people to come to your own site when you come out with a new product? What about having the ability to keep the majority, if not all, of your revenue, since you won't be relying completely on the Etsy system.

Sure, Etsy is a wonderful place to get your business started, but a personal presence is the only logical way to expand and make more money. With that, the Etsy/WordPress integration can seem intimidating for some, but it actually has a strong method for completing the process without any coding knowledge at all.
That said, keep reading to learn about how to integrate your Etsy shop into a WordPress site, and after that we'll discuss the primary benefits of this combination.
Video Tutorial of Integrating your Etsy Shop into your WordPress Website
How to Integrate Your Etsy Shop into Your WordPress Website
The basis of this Etsy to WordPress integration relies on a single plugin that helps move all of your items to the WordPress site. Not only can you insert Etsy shop sections into your posts and pages (with a shortcode) but this combines those posts and pages with your Etsy materials, so you can type up other content that prompts people to buy. Continue reading to get started with the integration.
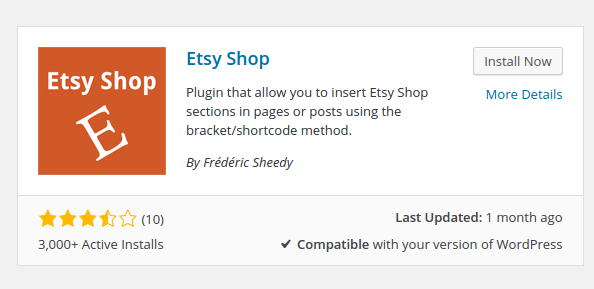
Step 1: Download and Install the Etsy Shop Plugin

Once you locate the Etsy Shop plugin, click on the Install Now button. Select the Activate Plugin link to complete the installation and activation process.
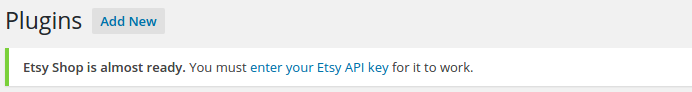
Step 2: Go to Your Etsy API Key
Towards the top of your WordPress dashboard you'll see a warning about the Etsy Shop plugin. It should read: "Etsy Shop is almost ready. You must enter your Etsy API key for it to work."

Click on the link to navigate to the proper page.
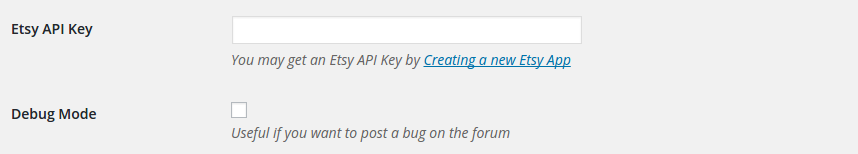
Now, what the heck is an API key? That's a good question, and it's basically a shortcode from your Etsy account that allows you to connect to WordPress and ensure that only you, the owner of that account, has access to it. Under the field that asks for your Etsy API, click on the link that says "You may get an Etsy API Key by Creating a new Etsy App."

Are looking for someone to help you manage your website?
Our WordPress Maintenance Services got you covered
Step 3: Create an Etsy App and Grab Your API Key
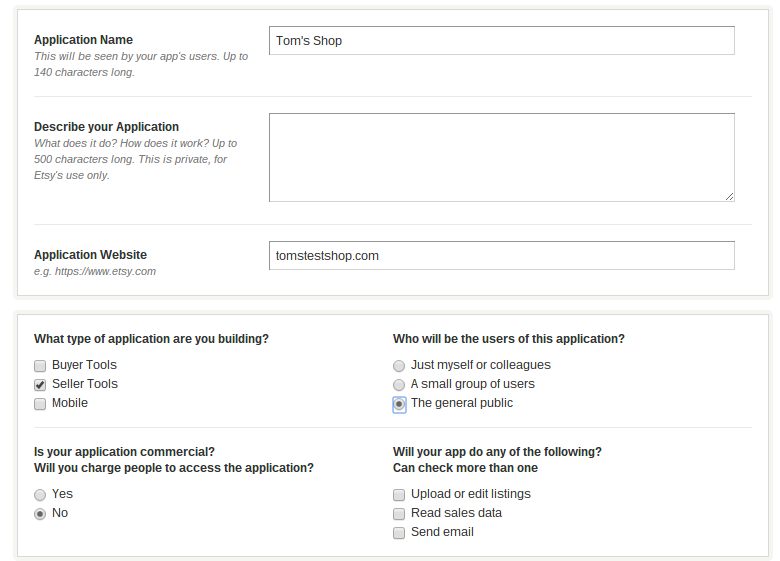
This brings you to the Etsy App Creation page, which asks you to fill in information about your current store, along with your login credentials. Give your application a name, provide a description, paste in the destination website you want the Etsy plugin to show up on and fill in the rest of the check marks depending on your own preferences.

Click on the Read Terms and Create App button to accept the terms and conditions and generate the app for your WordPress website.
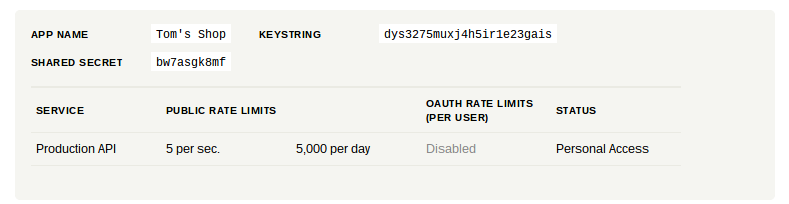
After that, you'll see a page that tells you the app was created successfully. Copy the code next to the word Keystring. This is your Etsy API code, so you should move back to your WordPress dashboard and paste the code into the field called Etsy API Key.

Step 4: Deciding What to Display on Your Posts and Pages
In the Etsy App page, click on Shop Settings and register your app to gain access to the tools needed for placing on your website. The approval can take anywhere from an hour to a few days.

Visit your Shop Quick links and select the Listings Manager, in there if you don't have any Section added already we suggest to add one now and arrange with of your product listings belong to that section.
https://youtu.be/veFLtRsOuhI
Step 5: Place your Etsy Shop on a WordPress Post or Page
http://www.youtube.com/watch?v=Qwvn3gUCto4
After creating your Etsy Shop Section you should go and copy it from your browser address bar, you will use this ID in the next Step where you will publish your Etsy shop inside your WordPress post or page.
Next, copy the following shortcode and paste it into whatever post or page you desire on your WordPress site.
Keep in mind that this is just a template for you to modify, so you'll have to change the part that says "your-etsy-shop-name" to the name you copied from the previous step. Also modify the "your-etsy-shop-section-id" to the ID you pulled from the URL in the previous step.
Leave everything else in the shortcode exactly the same, and click on the Publish or Preview button in WordPress.
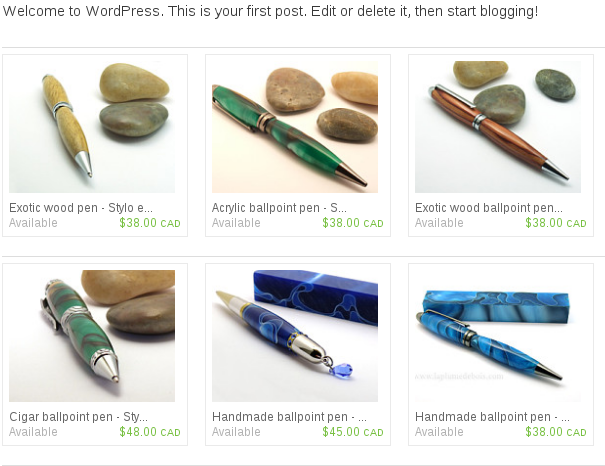
After that, you can go to the frontend of your WordPress site to view images, descriptions and links from a certain section of your Etsy website. Feel free to complete the same steps with other sections that may work well on your WordPress site.
Step 6: Modify Your Etsy Shop Plugin Settings

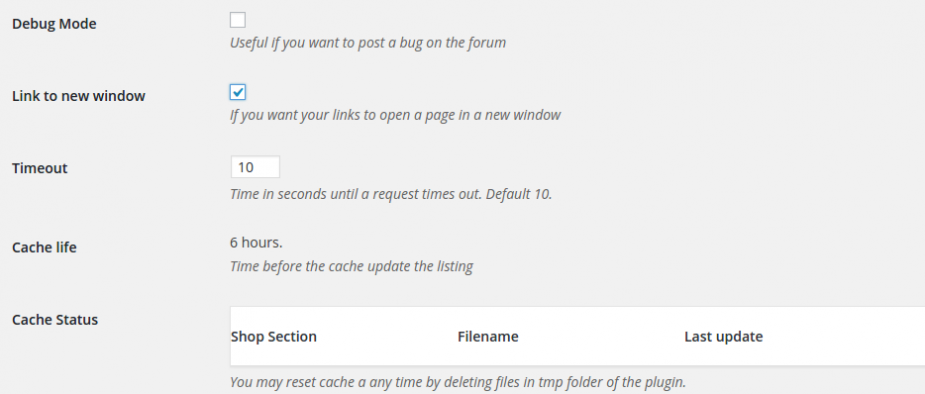
This is an optional step, but it's worth going over since not everyone wants to display their Etsy Shop the same way on WordPress. If you're still in the Etsy Shop plugin area on your website, you don't have to go anywhere. If you left, go to Settings > Etsy Shop on the left hand side of your WordPress dashboard.
We already filled in your Etsy Shop API, but a few other settings are available. To start, you can select whether you want your website Etsy links to show up in new windows or not. I would recommend opening them in a new window so that your customers don't completely leave your website.
The other setting to keep an eye on is the Cache Status. If you find that your Etsy products aren't loading up properly, or people can't click through sometimes, go ahead and reset the cache to see if that solves the problem.
Why Should You Integrate Your Etsy Shop into WordPress?

The benefits of integrating your Etsy shop into WordPress are many, and it all starts with building your exposure online. Here's a list of some of the primary reasons you should go through with the integration.
- You can build up your SEO to bring in organic traffic instead of always relying on what Etsy has to offer.
- With a personal website you have the chance to acquire customer email addresses, send out specials and bring people to your site whenever you want.
- Recommend products to your blog followers and include mentions of your own products and product links.
- It's not always easy to be unique while selling on Etsy, since all the designs and functionalities are focused on the Etsy brand.
- You have full control over the way you sell and display items on your website, whereas control over your Etsy shop is limited.
- You can integrate a blog for helping customers and bringing in additional search engine traffic.
- You have an easier way to push people to your social media platforms, since your buttons are right on your site.
- You gain more control over your reports and analytics, since the use of something like Google Analytics is much more powerful than what's provided from Etsy.
- Many people eventually stray completely away from Etsy, starting their own websites and transforming their Etsy business into something they run completely on their own. The first step in this process is integrating between your current Etsy page and WordPress site to ease the transition.
Over to You...
Are you ready to start making more money online with an Etsy/WordPress integration? It's your turn to leave a line in the comments section below and tell us how this process worked out for you. If you have any questions or problems with the integration, feel free to share your thoughts as well.
Let us know if you need any help or if you have any questions.
Let us take care of it for you, for free!
All new hosting and maintenance clients receive a free HOUR of support each month for theme or plugin fixes, site optimization or malware removal!
GET FREE WP FIX NOW!

Paul
March 9, 2016 at 3:18 am
Hi! Thank you for putting this tutorial together. I’m trying to make it work on my wordpress site. So far I have successfully made it as far as Step 4, but now I’m stuck. I don’t see where to go for the Etsy Shop App page to find the Sections. The only places I can go are [https://www.etsy.com/developers/your-apps] that shows this app that I’ve created. Can you point me in the right direction? Thanks!
Fix My WP
April 24, 2016 at 2:52 am
Hello Paul.
I have updated my tutorial to follow new Etsy menu options, I also created a video tutorial so make sure you check that out too.
Sharon
April 9, 2016 at 1:21 am
What happens to my WP site if I cancel my Etsy account, or Etsy shuts down my shop. Will it affect what has already been posted on my WP site, or are they independent?
Fix My WP
April 14, 2016 at 10:00 pm
Hi Sharon.
Any content published from your WordPress site will remain as is, Etsy can only have access to stuff you publish through their platform.
On the other hand if you are using your Etsu feed to display your etsy listsings on your WordPress site then if your Etsy account is cancelled that content won’t show anymore on your site.
Shani
June 29, 2016 at 8:51 pm
Can you integrate more than one etsy account on your wordpress? I have different people who are donating paintings to be sold on my website and they all have different etsy accounts. How do I get all of their art on my site from different etsy accounts?
Makis
June 30, 2016 at 11:23 am
Hi Shani.
This isn’t possible because of Etsy API. I suggest asking Etsy enabling this “option” through their API.
Andrea
July 6, 2016 at 6:47 pm
This plugin seems very limited… I use Etsy360.com which I’m finding very useful and there’s much more features it provides my visitors. One nice feature is it keeps them on my site much longer which allows me to marketing to them more. It might be worth reaching out to them and doing a blog post on Etsy360.
Fix My WP
July 6, 2016 at 11:09 pm
Hi Andrea. Thanks a lot for your comment.
I will try and contact Etsy360.com for more info so I can create a blog post about using their Etsy Shop WordPress Plugin and Cart Extension.
Pingback: 5 Tips for Marketing Your Etsy Jewelry Store » Jewelry Marketing Consultant & Branding Expert
Veronica
September 9, 2016 at 6:02 pm
If my Etsy shop has multiple sections and I want to direct people to my Etsy home page, what would I paste into the “sections” portion of the shortcode?
Thanks!
Fix My WP
September 14, 2016 at 9:26 pm
Hi Veronica. You can use the following shortcode and replace the section-id with the one of your choice:
[etsy-include=your-etsy-shop-name;your-etsy-shop-section-id]
If you want to show all of your sections in one page then I would suggest to use the shortcode as many times as the etsy sections you want to publish.
Loopy
September 20, 2016 at 9:38 pm
This plugin only works with section IDs… so for example, you can’t show the most recent listings or featured listings.
It’s a limitation of the plugin :/
Lynn
October 5, 2016 at 8:39 pm
Is there a way to adjust the css to show larger thumbnails from the etsy shop? I hate how Etsy crops my photos.
Fix My WP
October 19, 2016 at 8:59 pm
Nope 🙁
Emily
March 23, 2017 at 11:25 pm
I would love an option on showing limited number of items. Like I want to insert it in the middle of a blog post, but not the entire section, if that makes sense. Instead of displaying 20 items, I want to show like 5. Is that a possibility at all with this plugin? I know you can change the number of rows, but I couldn’t figure out limiting the products displayed. Thanks in advanced.! <3
Makis Mourelatos
March 29, 2017 at 5:36 pm
Hi Emily.
You need to ask the plugin developer for this option.
hanna
March 31, 2017 at 7:55 pm
Hello!
Thanks for putting this together,
i have used the following lines and followed the tutorial correctly, however my page updates as showing only the line of code and doesnt load the shop listings:
[etsy-shop shop_name=”*thereminderseries*” section_id=”*15793103*”]
[etsy-include=thereminderseries;15793103]
Makis Mourelatos
April 18, 2017 at 11:44 pm
Hello Hanna.
Did you try this shortcode alone?
[etsy-include=your-etsy-shop-name;your-etsy-shop-section-id]
jennifer hillaby
April 14, 2017 at 2:49 am
This isn’t working for me at all. It’s so simple but when I click on my “shop” tab in my website it takes me to my home page instead of my Etsy section. Any ideas?
Makis Mourelatos
April 18, 2017 at 11:47 pm
Hi Jennifer.
Which is your site url? Also what is the etsy shortcode you used on your Etsy page?
Roe
August 18, 2017 at 8:52 pm
I got all the way to have #4 green but #5 completed still isn’t green