How to Add Watermark Images on the Fly in your WordPress Site
Watermark your WordPress Images while uploading them
Once in a while we receive WordPress Support Requests for protecting a site's images from being downloaded and used on other sites without the owner's permission.
Image Watermark WordPress plugin lets you do just that, below you can read more details about its features and settings.
Features
- Bulk watermark – Apply watermark option in Media Library actions
- Watermark images already uploaded to Media Library
- GD LIbrary and ImageMagic support
- Image backup functionality
- Option to remove watermark
- Flexible watermark position
- Watermark image preview
- Set watermark offset
- Select post types where watermark will be aplied to uploaded images or select adding watermark during any image upload
- Select from 3 methods of aplying watermark size: original, custom or scaled
- Set watermark transparency / opacity
- Select image format (baseline or progressive)
- Set image quality
- Protect your images from copying via drag&drop
- Disable right mouse click on images
- Disable image protection for logged-in users
- .pot file for translations included
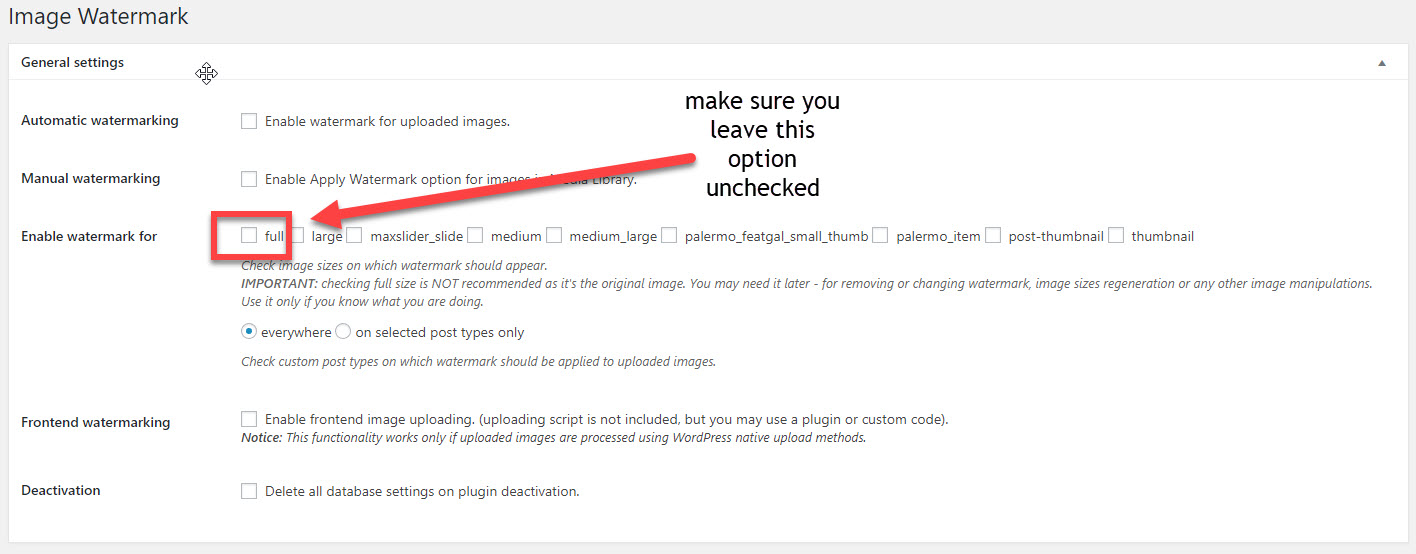
General Settings

Image Watermark plugin lets you enable image watermarking automatically or manually. It also lets you choose which size you want to enable the watermark, we strongly recommend to avoid enabling this option for the full image size so you can be able to remove or change the watermark in case you change your mind.
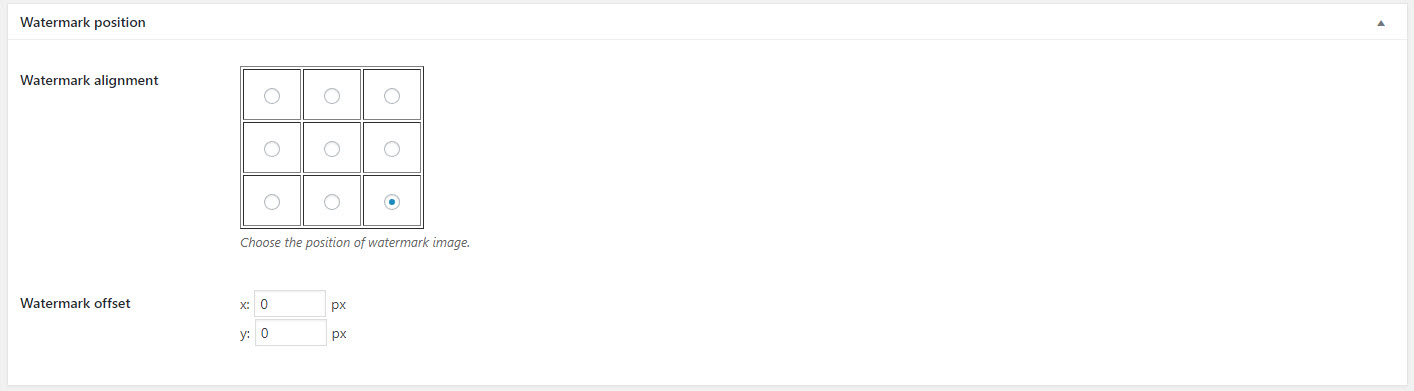
Watermark Position Settings

Watermark Plugin lets you choose your watermark alignment position and the x:y offset(in pixels).
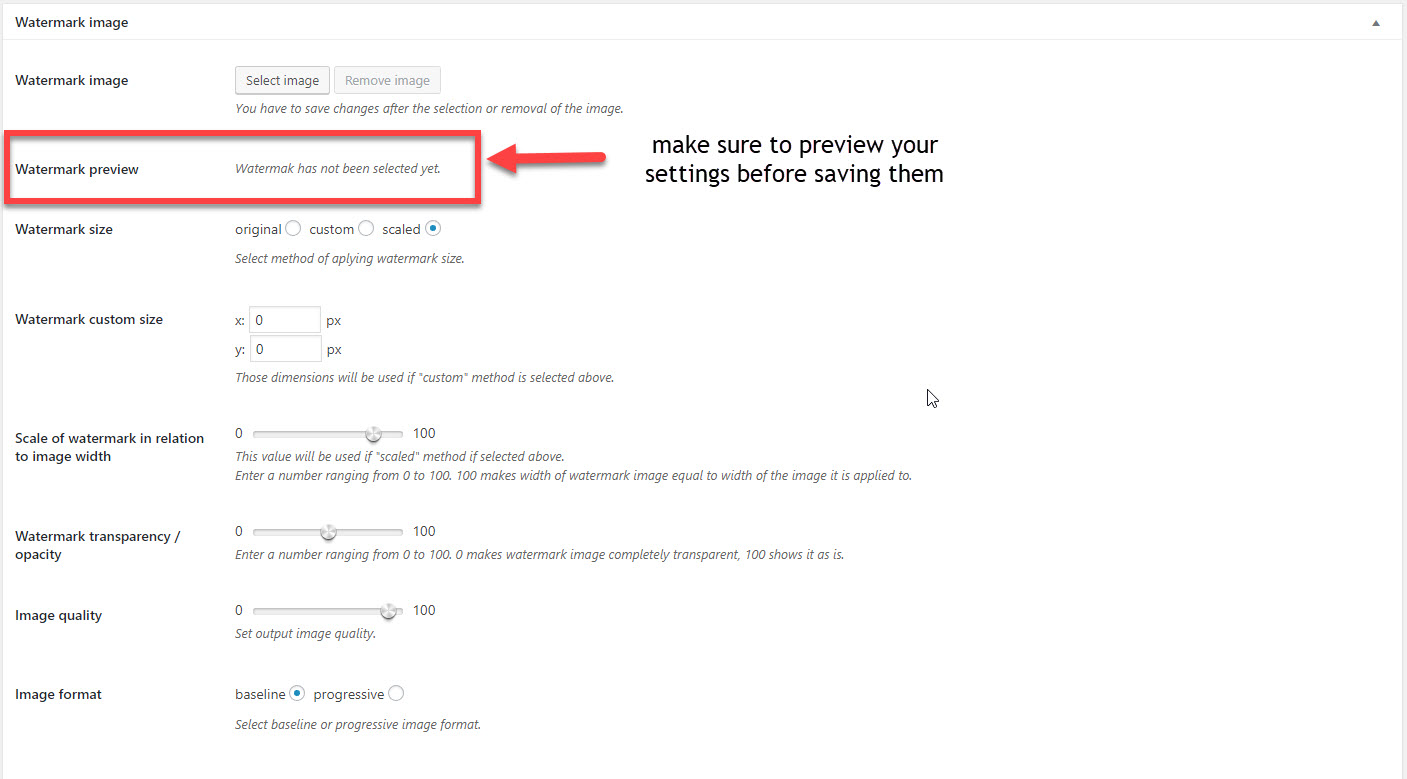
Watermark Main Settings

To add and style your Watermark you should go and edit the plugin's Main Settings. You can choose your desired watermakr image, scale it and format it as you wish while you can preview it before applying the chosen setting.
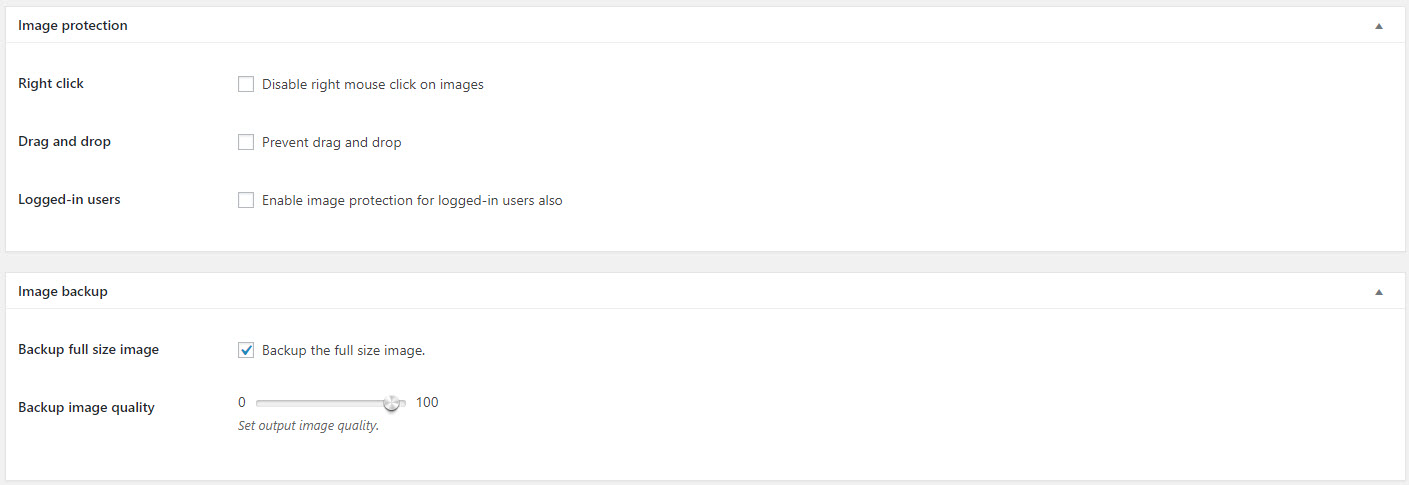
Image Protection and Backup Settings

You can also disable the right click feature(again we suggest to avoid enable this setting), prevent the drag and drop feature and set the back settings for your images.
How to remove watermark from your images

Considering the fact that you didn't enable the Watermark for the Full Image Size you can use the reGenerate Thumbnails Advanced plugin and restore your images back to the default ones.
Protect your images prior uploading them to your WordPress Site
Usually the first step is to protect the image itself prior uploading it and using it on your site.
This can be done using various methods like IPTC MetaData where your copyright info can also be stored in the image file's metadata. IrfanView is a simple and lightweight photo editor which can help you add the IPTC Metadata.
Another way to add your copyright info to an image is through Image Noise using Digimarc(built into Photoshop by default) which digitally encodes the watermark as image noise that is imperceptible to our eyes, but detectable by a computers with the appropriate software installed. Be careful though because this method increases the total size of your image.

